INTRODUCCIÓN
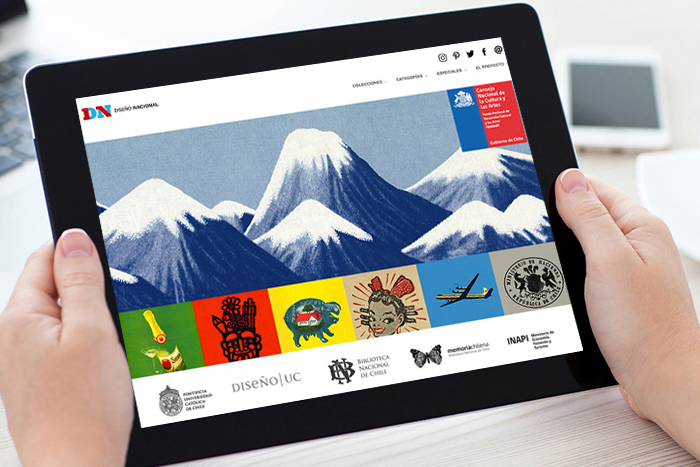
Hace unos años participé en el diseño de una plataforma tipo banco de imágenes de gráfica histórica de mi país Chile, a la que bautizamos www.disenonacional.cl álbum del imaginario gráfico de Chile. El proyecto contó con la digitalización y retoque de alrededor de 5.000 imágenes desde 1840 al 2000 y su categorización en fichas descriptivas, sin embargo, con la perspectiva que da el tiempo, si hoy observamos el comportamiento de la plataforma se reconoce que el foco fue justamente la arquitectura de información y la usabilidad fue dejada un poco de lado o mas bien ignorada. De todas maneras ¡más vale tarde que nunca!
video promocional de lanzamiento web:
Junto al mismo equipo de entonces, nos planteamos revivir este proyecto con la idea de mejorarlo sustancialmente en cuanto a su usabilidad. Por ello, como una manera de retomar y reconectar con un proyecto que prácticamente se dejó en el olvido, y ya que la memoria es frágil, nos planteamos una revisión sin usuarios en primera instancia, para así entender de acuerdo a las famosas e infalibles 10 reglas heurísticas de Nielsen el estado de la usabilidad de esta plataforma y así contar con un punto de partida que nos ayude a determinar por donde empezar y qué priorizar.
METODOLOGÍA

Como metodología nos planteamos realizar el estudio en un grupo de 5 evaluadores, todos participantes originales del proyecto desde diversos roles, nos reunimos en una sesión de no mas de una hora donde uno de nosotros iba mencionando cada una de las heurísticas y cada uno iba calificando del 1 al 4 en un archivo compartido mientras analizaba la plataforma web de escritorio. Todos usamos el navegador Chrome. Fuimos evaluando con una escala de evaluación del 0 al 4 según la siguiente tabla:
| Severidad | Calificación |
| Pasa | 0 (sin problema) |
| Falla | 1 (cosmético) |
| N/A | 2 (menor) |
| Importante | 3 (mayor) |
| Urgente | 4 (catástrofe) |
Una vez concluimos esta sesión de evaluación, comenzamos a repasar estas evaluaciones y a calibrar el entendimiento de cada uno y las observaciones. El resultado de cada heurística fue consensuado en equipo y es el que comparto a continuación:
HEURÍSTICAS
1.Visibilidad el estado del sistema
El sistema siempre debe mantener a los usuarios informados sobre lo que está ocurriendo mientras está haciendo uso de la interface, procurando una retroalimentación adecuada en un tiempo razonable.
Mala práctica
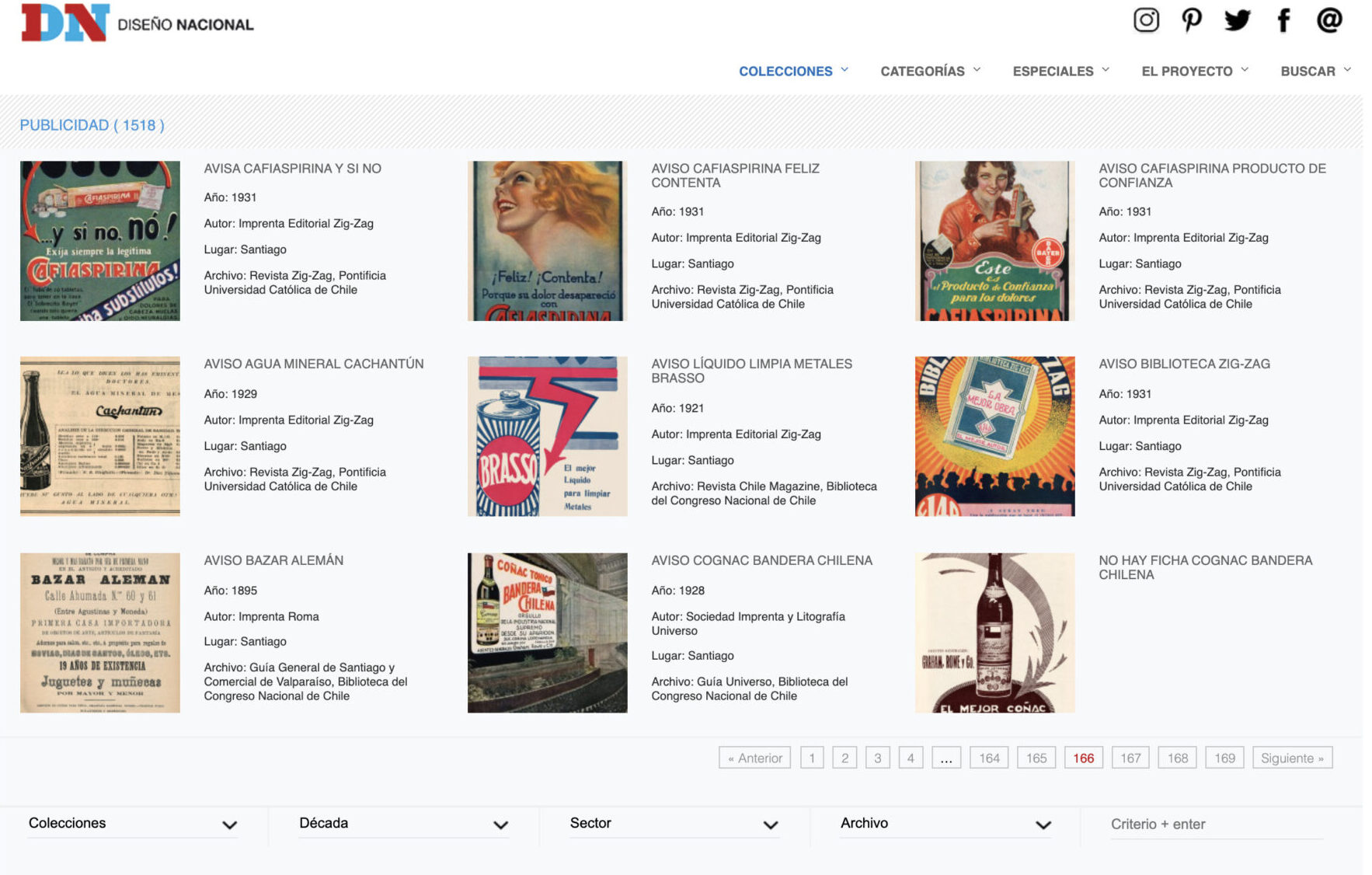
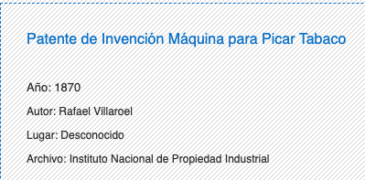
 La plataforma presenta categorías temáticas o también por ubicación u origen del archivo y década a la que pertenece. Entonces cada vez que se selecciona una de las sub categorías se indica el título de la misma al desplegar la lista, sin embargo esto no es consistente en la profundidad del árbol de navegación ya que al seleccionar una imagen para verla en detalle ya no se evidencia la ruta o breadcrumbs o la o las categorías a la que pertenece.
La plataforma presenta categorías temáticas o también por ubicación u origen del archivo y década a la que pertenece. Entonces cada vez que se selecciona una de las sub categorías se indica el título de la misma al desplegar la lista, sin embargo esto no es consistente en la profundidad del árbol de navegación ya que al seleccionar una imagen para verla en detalle ya no se evidencia la ruta o breadcrumbs o la o las categorías a la que pertenece.

2. Adecuación entre el sistema y el mundo real
El sistema debe hablar en el lenguaje del usuario, utilizar palabras, frases y conceptos familiares para él o ella y utilizar un orden natural y lógico.
Buena práctica
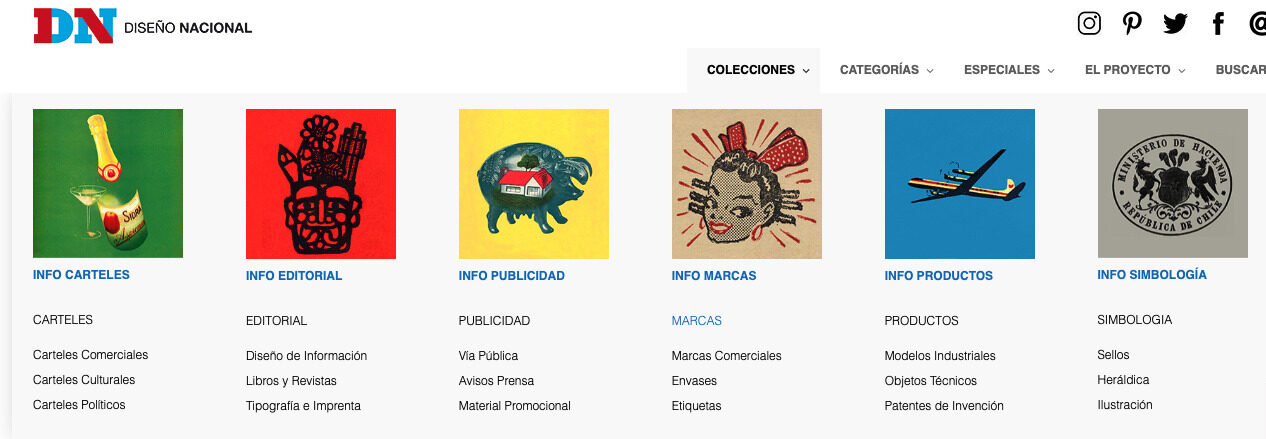
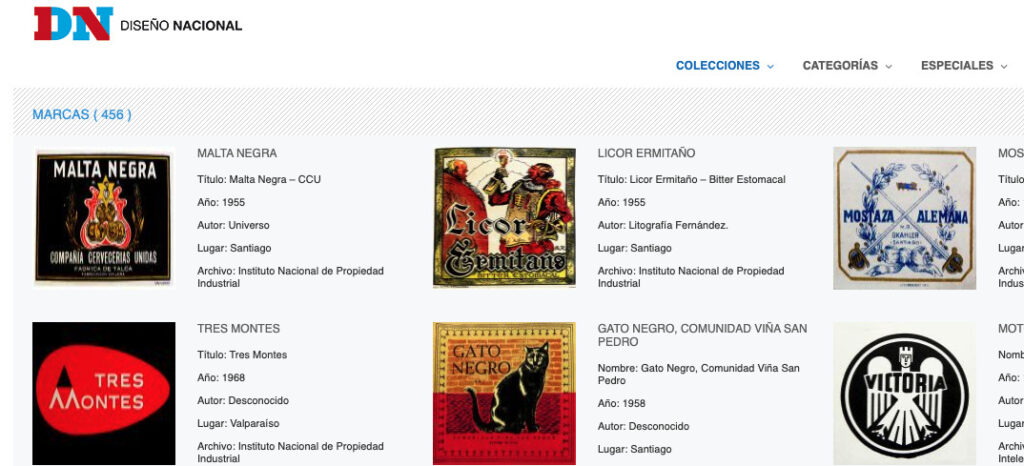
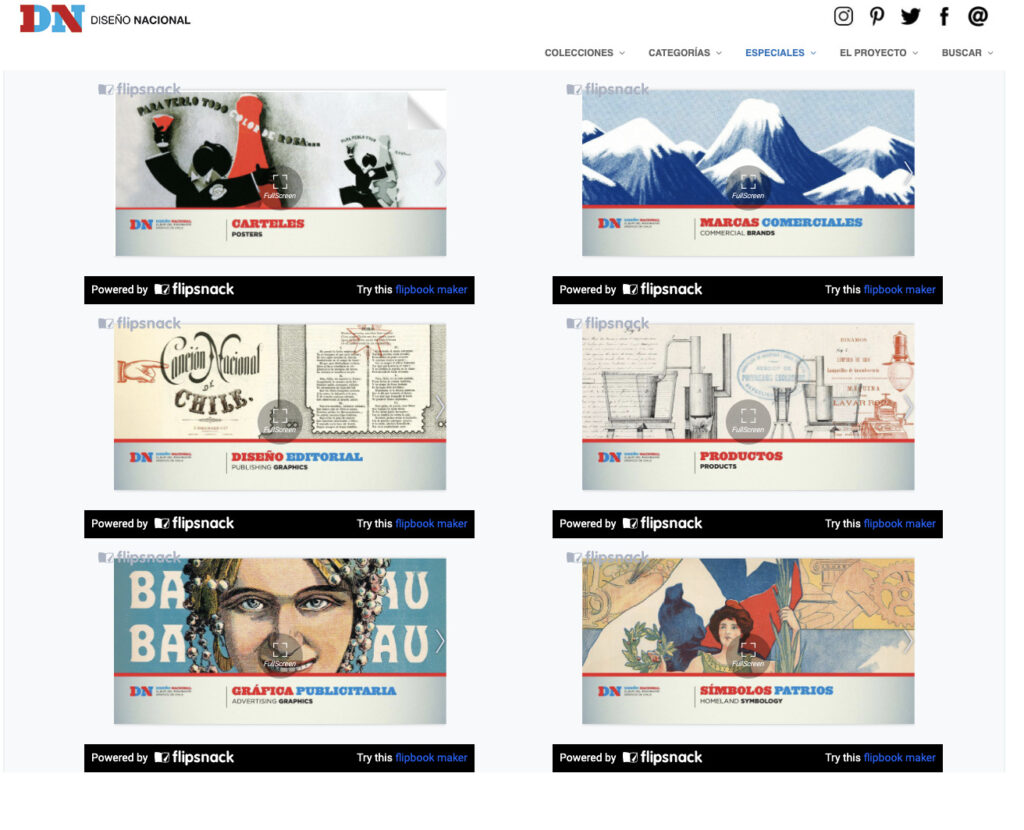
Las palabras para nombrar las categorías y sub categorías, son las más utilizadas en el rubro. Se trata de 6 categorías con 3 sub categorías cada una, lo que es una cantidad que no agobia y es suficiente. Además se agregan temáticas generales de tipo rubros, décadas y origen de archivo. Los que utilizan términos también convencionales y conocidos para el conocimiento general.

3. Libertad y control del usuario
Usualmente los usuarios eligen funcionalidades que generan errores y necesitan una ‘salida de emergencia’ para salir del estado indeseado. Por ello la interface debe ofrecer un camino opcional rápido, como también poder reintentar o deshacer la acción ejecutada.
Mala práctica
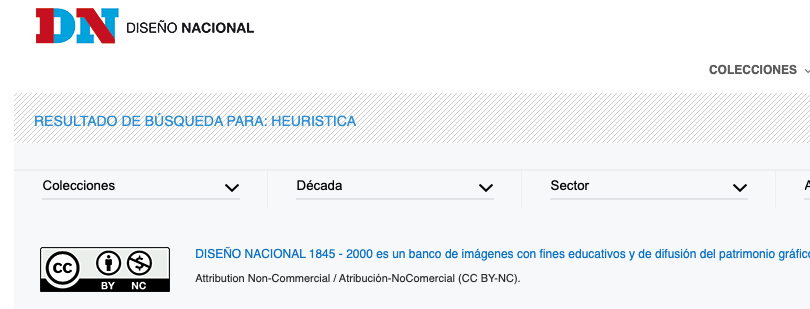
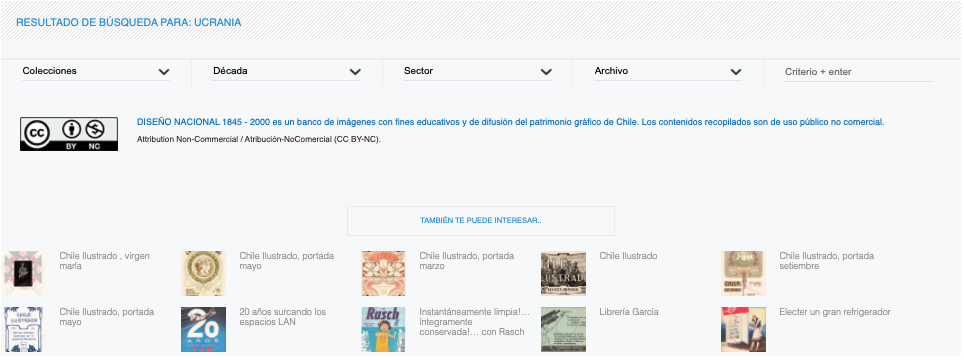
Al utilizar el buscador por palabra clave y buscar cualquier palabra que probablemente no haga “match” con la temática del sitio, la respuesta es inexistente. No arroja ningún mensaje que informe de la situación, ni surge alguna recomendación de cómo continuar. Como por ejemplo recomendar una nueva búsqueda con otra combinación de filtros más amplia o similar. El usuario queda a la deriva y debe solucionar e idear él mismo su próxima acción luego de este error.

4. Consistencia y estándares
Los usuarios no deben tener que preguntarse si las diversas palabras, situaciones, o acciones significan las misma cosa. Es conveniente que se sigan las convenciones.
Mala práctica
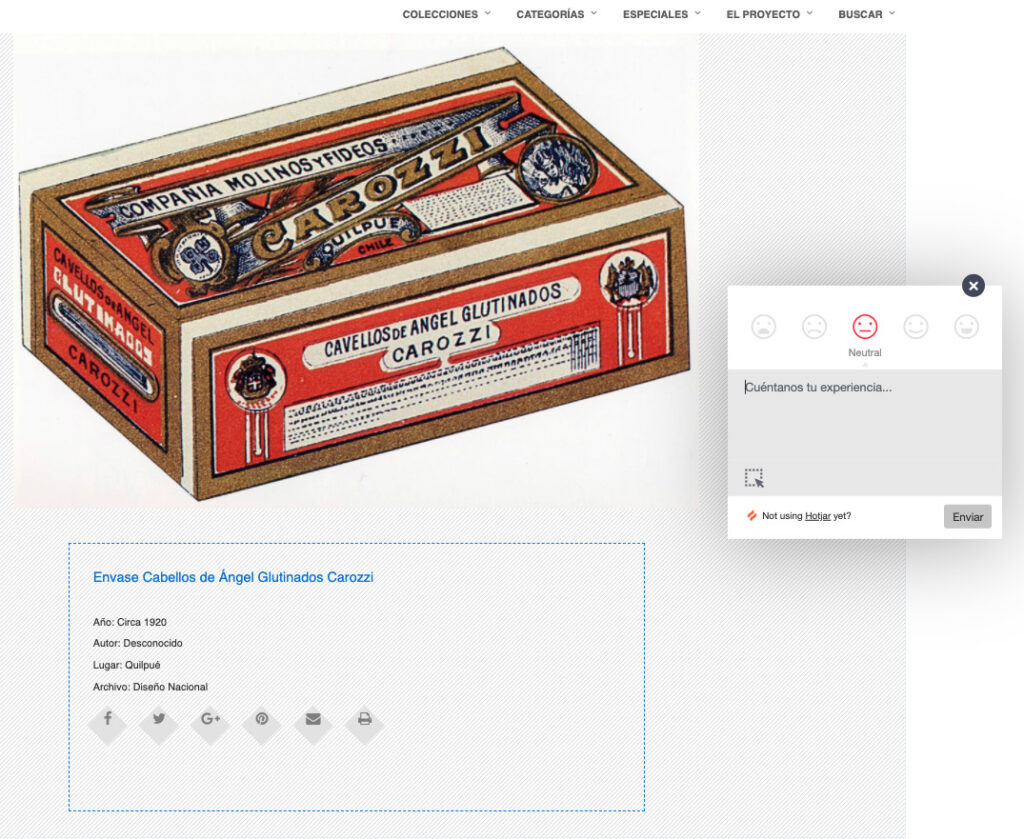
Los títulos no tienen consistencia, en la lista de imágenes aparece en mayúsculas y en la vista de la imagen y ficha aparece en color azul, con mayúscula y minúsculas en otro tamaño de fuente. En general las fuentes no ayudan a resaltar la jerarquía y por lo tanto no aportan a la usabilidad. Solo se consigue que sea mas bien plano el contenido.


5. Prevención de errores
Antes que diseñar buenos mensajes de error, es mejor evitar que el problema ocurra. Es importante prevenir la existencia de errores mediante un diseño adecuado. Aun así, los mensajes de error deben incluir una confirmación antes de ejecutar las acciones de corrección.
Mala práctica
Como se mencionó anteriormente en el punto 3 sobre la libertad y control de usuarios frente a las acciones que generan error, hablamos del buscador por palabra clave y la inexistencia de mensajes de sugerencias de salida ante un error, a lo que se suma que de forma previa, para que este error no ocurra, tampoco se encuentran textos o instrucciones de ayuda par que la buscada por palabra clave sea exitosa. El usuario explora por su cuenta si encuentra algún contenido y en el caso de que no lo encuentre, tampoco obtiene una retroalimentación al respecto.
6. Reconocer antes que recordar
El usuario no debería tener que recordar la información entre diversas secciones de la interface o de una parte del diálogo a otra. Las instrucciones de uso deben estar visibles o ser fácilmente localizables o mejor aún ser intuitivas.
Mala práctica
No existen ayudas visuales que aporten a informar la jerarquía y lugar donde se encuentra dentro de los contenidos, si se encuentra en una de las categorías y pasa a una imagen dentro de una sub categoría, el sistema no modifica esta información y sigue indicando el nombre de la categoría general. Acá se apela a la memoria del usuario para recordar cuál es el o los pasos que generó antes.

7. Flexibilidad y eficiencia de uso
Los aceleradores, no vistos por el usuario principiante, mejoran la interacción para el usuario experto de tal manera que el sistema puede servir para usuarios inexpertos y experimentados. Es importante que el sistema permita personalizar acciones frecuentes.
Mala práctica
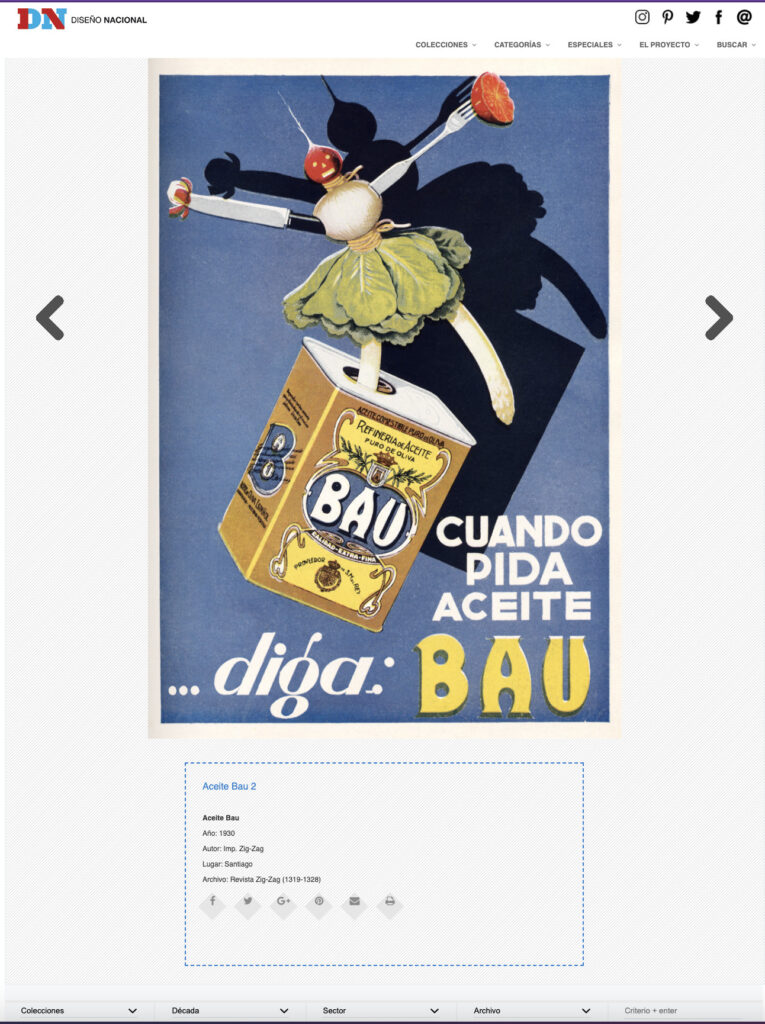
Cuando el usuario selecciona una de las imágenes de la lista y esta se despliega al 100% del su tamaño con su respectiva ficha, aparecen los botones tipo flechas “siguiente” y “anterior” sin embargo esto no funciona correctamente ya que al presionar cualquiera de las opciones no lleva necesariamente a la imagen siguiente o anterior sino que presenta imágenes aleatorias de incluso otras categorías. Esto es un fallo grave que genera quiebres de interacción ya que desorienta al usuario.

8. Diseño estético y minimalista
Los diálogos no deberían contener información irrelevante o que se necesite raramente. Cada unidad extra de información en un diálogo compite con la información importante, disminuyendo su visibilidad.
Buena práctica
Los botones y entradas ofrecen información precisa, los botones de la página principal funcionan con mouse over y estas mismas entradas son accesibles mediante el menú. Las galerías presentan un resumen de las fichas y una vez se escoge una imagen específica se despliega la ficha abajo con algo más de extensión y opción de compartir en redes sociales o enviar por e mail. Las opciones de contenidos tipo libro digital e-books, cronología y videos, se encuentran aparte, en la sección “especiales” generando un orden adecuado de contenidos con menor o mayor profundidad y desarrollo.

 Los botones y entradas ofrecen información precisa, los botones de la página principal funcionan con mouse over y estas mismas entradas son accesibles mediante el menú. Las galerías presentan un resumen de las fichas y una vez se escoge una imagen específica se despliega la ficha abajo con algo más de extensión y opción de compartir en redes sociales o enviar por e mail. Las opciones de contenidos tipo libro digital e-books, cronología y videos, se encuentran aparte, en la sección “especiales” generando un orden adecuado de contenidos con menor o mayor profundidad y desarrollo.
Los botones y entradas ofrecen información precisa, los botones de la página principal funcionan con mouse over y estas mismas entradas son accesibles mediante el menú. Las galerías presentan un resumen de las fichas y una vez se escoge una imagen específica se despliega la ficha abajo con algo más de extensión y opción de compartir en redes sociales o enviar por e mail. Las opciones de contenidos tipo libro digital e-books, cronología y videos, se encuentran aparte, en la sección “especiales” generando un orden adecuado de contenidos con menor o mayor profundidad y desarrollo.

9. Ayudar a reconocer, diagnosticar y recuperarse de errores
Los mensajes de error deben expresarse en un lenguaje común y sencillo, que indique con precisión el problema y sugiera las posibles alternativas o soluciones.
Mala práctica
Como se ha mencionado anteriormente, el sistema no presenta mensajes de error de ningún tipo. Por lo tanto el usuario no tiene información cuando alguna imagen no carga o realiza una búsqueda y esta no arroja resultados.

10. Ayuda y documentación
Aunque es mejor que se pueda usar el sistema sin documentación, es necesario proveer al usuario de ayuda y documentación. En ese caso, la ayuda debe ser fácil de localizar, tiene que especificar los pasos necesarios y no debe ser muy extensa.
Buena práctica
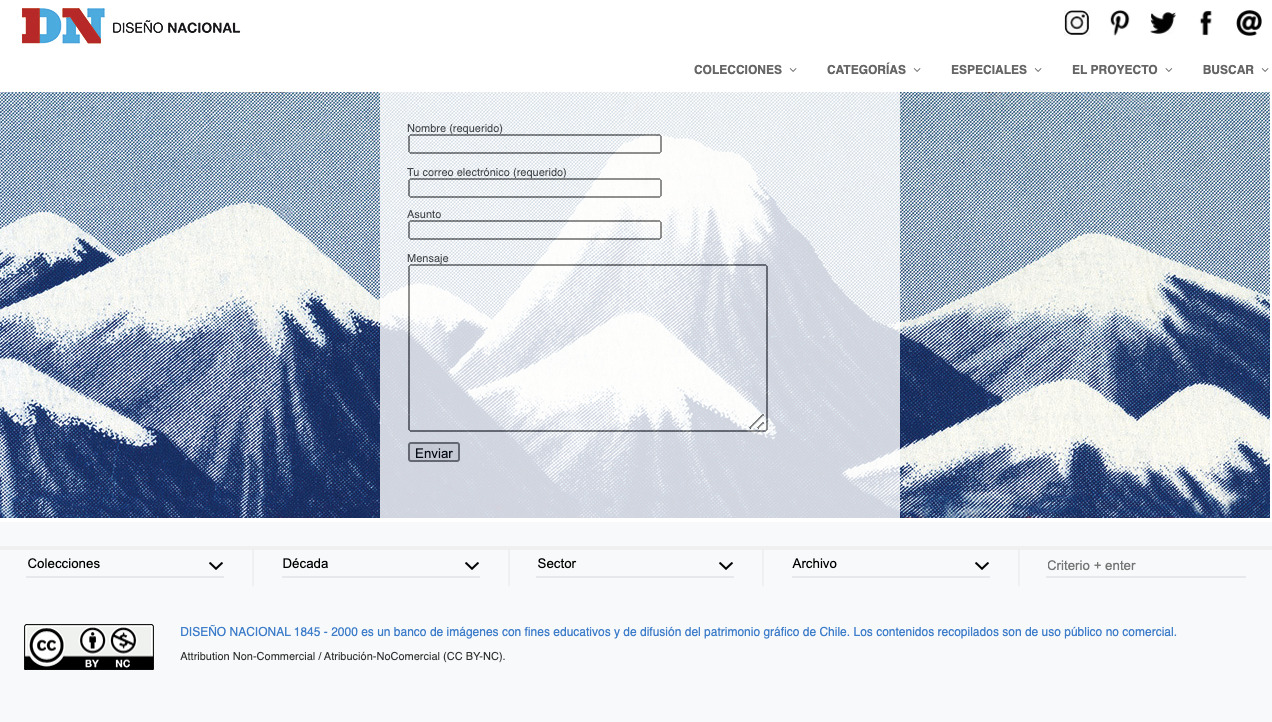
En todas las páginas y secciones existe la opción de realizar sugerencias, mediante la plataforma Hotjar el usuario puede calificar dicha página con una escala liker del 1 al 5 y dejar sus sugerencias. Además es posible enviar emails mediante la sección contacto que disponibiliza un formulario.


Hallazgos
Como recomendación han surgido 5 heurísticas a abordar idealmente con prioridad, 3 han sido calificadas con prioridad de urgente y 2 con prioridad importante, las 5 en suma podrían aportar a mejorar de forma muy relevante la usabilidad de la plataforma por lo que se listan en orden de más a menos grave con el fin de poder estimar su corrección en el futuro cercano. Estas son:
1. Flexibilidad y eficiencia de uso.
Recomendación de Solución: Urgente
Al recorrer las galerías de imágenes y luego de haber seleccionado alguna categoría o sub categoría, es posible seguir recorriendo las demás imágenes de la categoría o sub categoría seleccionada con los botones “siguiente” y “anterior” sin embargo, esto no funciona correctamente ya que al presionar cualquiera de las opciones no lleva necesariamente a la imagen siguiente o anterior de la categoría o sub categoría, sino que presenta imágenes aleatorias de incluso otras categorías. Esto es un fallo grave que genera quiebres de interacción ya que desorienta al usuario y se considera al nivel de catástrofe de usabilidad.
Recomendación: El sitio está desarrollado en wordpress y para la implementación de la galería se ha utilizado un plugin que está fallando en su funcionamiento, se sugiere indagar si el fallo es por la configuración o se trata de que el plugin no es el adecuado para la funcionalidad ofrecida que es otorgar al usuario la opción de recorrer las imágenes que pertenecen a una misma selección y no a una mezcla aleatoria y sin sentido.
2. Prevención de errores y Ayudar a reconocer, diagnosticar y recuperarse de errores
Recomendación de Solución: Urgente
Al hacer uso del buscador por palabra clave no existe una ayuda o tip para dar a conocer al usuario las alternativas de búsqueda y cómo hacer uso de buscador para que pueda encontrar lo que busca. El usuario se encuentra con dos opciones, encontrar resultados o no encontrar resultados, en el segundo caso, la respuesta es inexistente y carece de mensajes de sugerencias de salida.
Recomendación: Agregar un componente tipo tooltip o texto que explique el funcionamiento del buscador, también agregar respuestas de mensajes del tipo «no se ha encontrado ningún contenido, por favor intenta con otra palabra» o similar. La implementación de esta ayuda es de bajo esfuerzo y puede mejorar la experiencia de búsqueda pese a no encontrar resultados ya que es importante que él usuario obtenga una retro alimentación de sus acciones.
3. Visibilidad el estado del sistema
Recomendación de Solución: Urgente
Cada vez que se selecciona una de las categorías temáticas o también por ubicación u origen del archivo y década a la que pertenece se indica el título de la misma al desplegar la lista, sin embargo esto no ocurre de forma consistente en las sub categorías por lo que se pierde la orientación del usuario en cuanto a dónde se encuentra.
Recomendación: Agregar el componente breadcrumbs (migas de pan) del tipo home/nombre categoría/nombre sub categoría nombre imagen , con el fin de evidenciar la ruta y lugar del árbol de contenidos en donde se encuentra el usuario en todo momento.
4. Reconocer antes que recordar
La plataforma no presenta ayudas visuales que aporten a informar la jerarquía y lugar donde se encuentra dentro de los contenidos, si se encuentra en una de las categorías y pasa a una imagen dentro de una sub categoría, el sistema no modifica esta información y sigue indicando el nombre de la categoría general. Además no entrega ayudas sobre cómo optimizar las listas de contenido o sugerir contenidos relacionados.
Recomendación de Solución: Importante
Recomendación: Agregar el componente de búsquedas anteriores, favoritas o contenido relacionado. Facilitar el cambio de una búsqueda a otra sin perder visibilidad de dónde se encuentra y al mismo tiempo promover un recorrido más fluido.
5. Consistencia y estándares
Recomendación de Solución: Importante
En general las fuentes no ayudan a resaltar la jerarquía y por lo tanto no aportan a la usabilidad, el sistema no modifica esta información y no hay cambios de estado en los botones, además los botones son textos y no tienen estilo de botones.
Recomendación: Rediseñar y definir la familia de estilos de tipografía y botones de manera que sean de utilidad para la navegación y mejor experiencia de usuario al recorrer la plataforma.



 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.